系统内置插件-Artifacts
Artifacts是AI智慧岛内置的代码实时渲染插件,能够将AI生成的代码直接渲染为可视化结果,让您即时预览代码效果,这项革命性功能突破了 AI 人机交互的边界,让您能够实时创建和可视化各种格式的内容。

设计初衷: 目前大模型与人类交互的页面主要以文字为主,如果能够以一种比较直观的方式展示文字、渲染出AI些的代码,那会是一种非常美好的体验
它就像一个动态的工作空间,用户可以在其中直接生成和编辑诸如文档、代码片段、设计原型等内容,并在对话窗口旁边的专用区域实时查看和调整这些内容。这项功能特别适合普通人,因为它将复杂的任务简化为直观的操作,无需专业技能也能上手。
使用说明
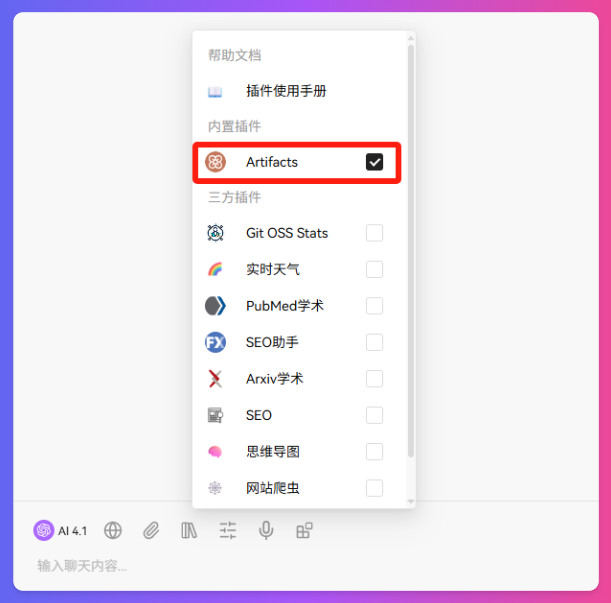
开启Artifacts插件

选择支持Function Call的模型
📘 提示:模型能力详见:基础使用-模型认识
发送您的编程需求
比如:
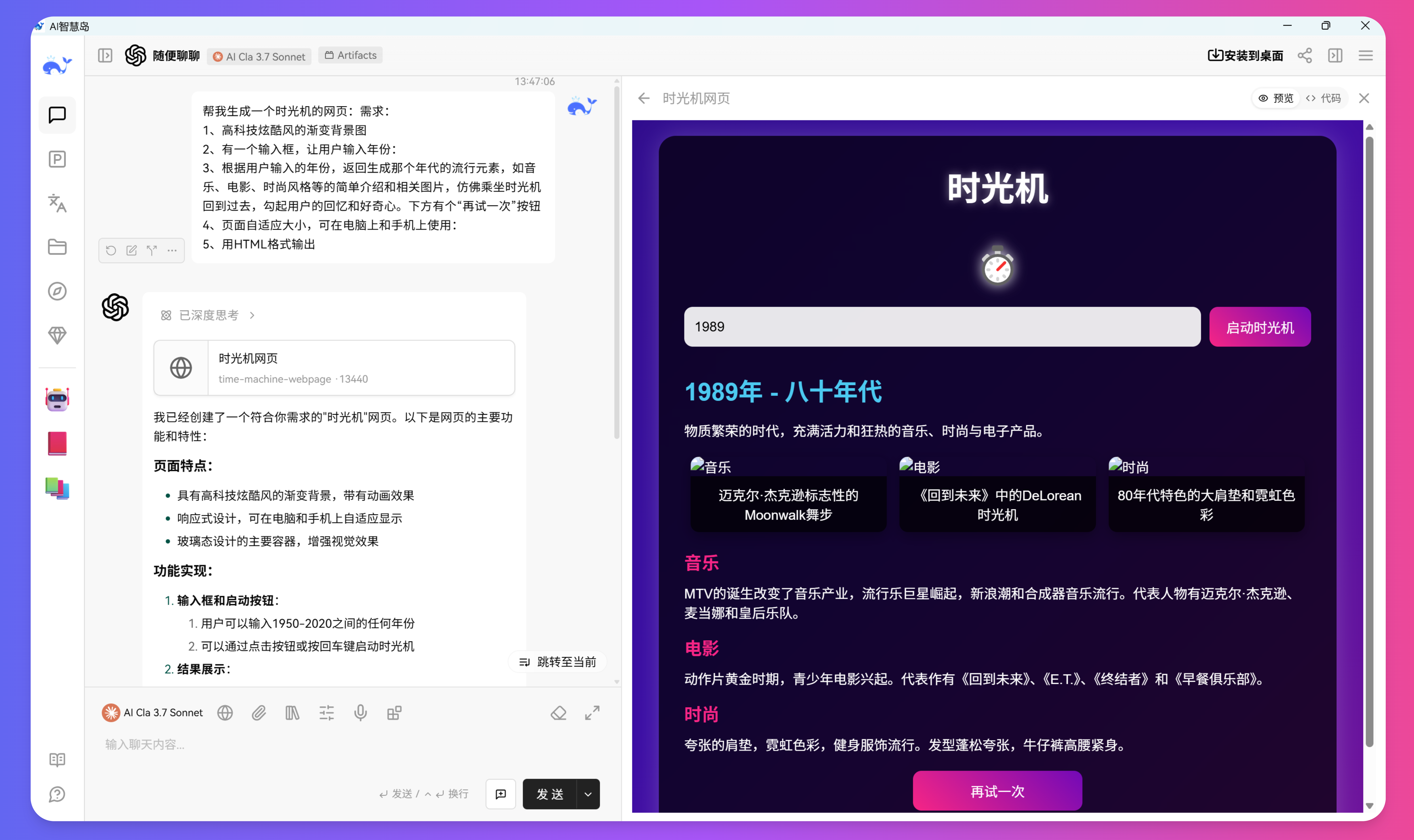
帮我生成一个时光机的网页:需求:
1、高科技炫酷风的渐变背景图
2、有一个输入框,让用户输入年份:
3、根据用户输入的年份,返回生成那个年代的流行元素,如音乐、电影、时尚风格等的简单介绍和相关图片,仿佛乘坐时光机回到过去,勾起用户的回忆和好奇心。下方有个“再试一次”按钮
4、页面自适应大小,可在电脑上和手机上使用:
5、用HTML格式输出
使用示例
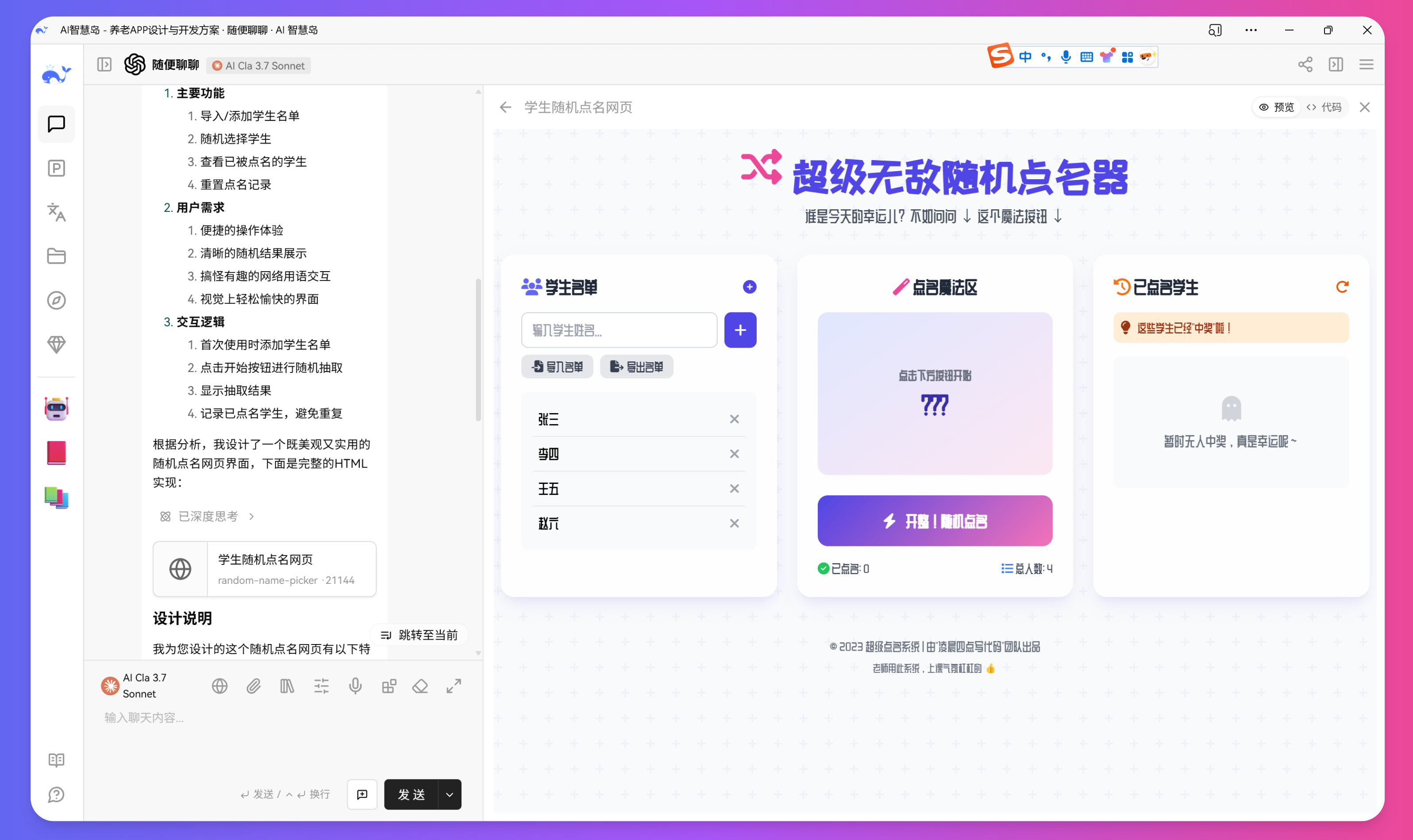
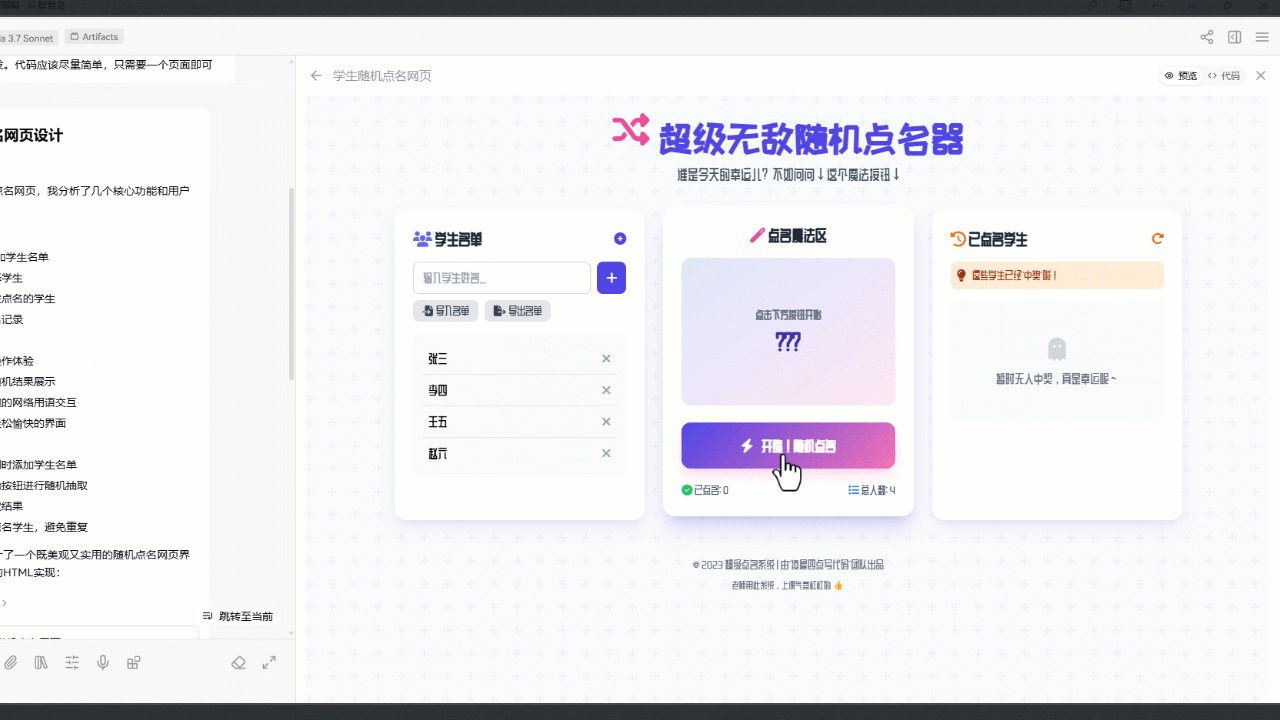
课堂点名小程序
提示词:
我想开发一个学生随机点名网页。风格要求清新好看、文案多用搞怪的网络用语。
现在需要输出高保真的原型图,请通过以下方式帮我完成所有界面的原型设计,并确保这些原型界面可以直接用于开发:
1、用户体验分析:先分析这个网页的主要功能和用户需求,确定核心交互逻辑。
2、高保真 UI 设计:作为 UI 设计师,设计贴近真实PC端设计规范的界面,使用现代化的 UI 元素,使其具有良好的视觉体验。
3、HTML 原型实现:使用 HTML + Tailwind CSS(或 Bootstrap)生成所有原型界面,并使用 FontAwesome(或其他开源 UI 组件)让界面更加精美、接近真实
4、只需要一个点名页面,不用考虑其他管理页面,写在一个html中
– 真实感增强:
– 使用真实的 UI 图片,而非占位符图片(可从 Unsplash、Pexels、Apple 官方 UI 资源中选择)。
请按照以上要求输出HTML代码即可,并确保其可用于实际开发。代码应该尽量简单,只需要一个页面即可
俄罗斯方块小游戏
提示词:
请你帮我做一个俄罗斯方块的小游戏,页面要美观,操作提醒要明确,使用Artifacts进行渲染,代码尽量简洁

小红书封面小程序
提示词
你是一位优秀的网页和营销视觉设计师,具有丰富的UI/UX设计经验,曾为众多知名品牌打造过引人注目的营销视觉,擅长将现代设计趋势与实用营销策略完美融合。现在需要为我创建一张专业级小红书封面。请使用HTML、CSS和JavaScript代码实现以下要求:
## 基本要求
**尺寸与基础结构**
- 比例严格为3:4(宽:高)
- 设计一个边框为0的div作为画布,确保生成图片无边界
- 最外面的卡片需要为直角
- 将我提供的文案提炼为30-40字以内的中文精华内容
- 文字必须成为视觉主体,占据页面至少70%的空间
- 运用3-4种不同字号创造层次感,关键词使用最大字号
- 主标题字号需要比副标题和介绍大三倍以上
- 主标题提取2-3个关键词,使用特殊处理(如描边、高亮、不同颜色)
**技术实现**
- 使用现代CSS技术(如flex/grid布局、变量、渐变)
- 确保代码简洁高效,无冗余元素
- 添加一个不影响设计的保存按钮
- 使用html2canvas实现一键保存为图片功能
- 保存的图片应只包含封面设计,不含界面元素
- 使用Google Fonts或其他CDN加载适合的现代字体
- 可引用在线图标资源(如Font Awesome)
**专业排版技巧**
- 运用设计师常用的"反白空间"技巧创造焦点
- 文字与装饰元素间保持和谐的比例关系
- 确保视觉流向清晰,引导读者目光移动
- 使用微妙的阴影或光效增加层次感
## 设计风格
- **圆角卡片布局**:使用大圆角白色或彩色卡片作为信息容器,创造友好亲和感
- **轻柔色彩系统**:主要采用淡紫、浅黄、粉色、米色等柔和色调,避免强烈视觉刺激
- **极简留白设计**:大量留白空间增强可读性,减少视觉疲劳
- **阴影微立体**:subtle阴影效果赋予界面轻微的立体感,不过分强调
- **功能美学主义**:设计服务于功能,没有多余装饰元素
- **网格化布局**:基于明确的网格系统排列卡片,保持整体秩序感
- **渐变色点缀**:部分界面使用柔和渐变作为背景,如米色到蓝色的过渡,增加现代感
## 文字排版风格
- **数据突显处理**:关键数字信息使用超大字号和加粗处理,如"12,002"、"20x"
- **层级分明排版**:标题、说明文字、数据、注释等使用明确的字号层级区分
- **简约无衬线字体**:全部采用现代简洁的无衬线字体,提升可读性
- **文字对齐规整**:在卡片内保持统一的左对齐或居中对齐方式
- **重点色彩标识**:使用蓝色等高对比度颜色标记重要术语,如"tweets"和"threads"
- **空间呼吸感**:文字块之间保持充足间距,创造"呼吸"空间
- **品牌名称特殊处理**:产品名称如"alohi"、"deel."采用特殊字体或风格,强化品牌识别
## 视觉元素风格
- **微妙图标系统**:使用简约线性或填充图标,大小适中不喧宾夺主
- **进度可视化**:使用环形或条状图表直观展示进度,如年度完成百分比
- **色彩编码信息**:不同卡片使用不同色彩,便于快速区分功能模块
- **品牌标识整合**:将产品logo自然融入界面,如"alohi"的圆形标识
- **人物头像元素**:适当使用圆形头像增加人性化特质,如客户推荐卡片
- **几何形状装饰**:使用简单几何形状作为背景装饰,如半透明圆形
- **组件一致性**:按钮、标签、选项卡等元素保持统一风格,提升系统感
## 用户输入内容
用户会会提供文案内容初稿。请根据内容提炼生成。
创意网页
提示词:
帮我生成一个时光机的网页:需求:
1、高科技炫酷风的渐变背景图
2、有一个输入框,让用户输入年份:
3、根据用户输入的年份,返回生成那个年代的流行元素,如音乐、电影、时尚风格等的简单介绍和相关图片,仿佛乘坐时光机回到过去,勾起用户的回忆和好奇心。下方有个“再试一次”按钮
4、页面自适应大小,可在电脑上和手机上使用:
5、用HTML格式输出
制作svg知识卡片
请你帮我制作一个精美的知识卡片,请你帮我完成,我想了解的知识为:如何预防近视
根据数据生成图表
你是一个产品经理,我要分析上面的学生的成绩情况,要从各个维度进行分析,请采用echar的方式进行可视化展示,请把各个维度的分析图表展示在一个html中,可以使用FontAwesome等开源图标库,让原型显得更精美和接近真实
还有更多更多使用场景,期待您的发掘......
功能特点
代码渲染
- HTML/CSS实时预览
- JavaScript交互展示
- SVG图形渲染
- Chart.js,echar图表生成
- Markdown 格式渲染
可视化类型
- 网页布局预览
- 数据图表展示
- 动画效果演示
- 交互组件测试
实时预览
- 代码即时执行
- 结果实时显示
- 交互效果演示
- 错误即时反馈
使用场景
前端开发
- 页面布局调试
- 样式效果预览
- 组件交互测试
- 响应式设计验证
数据可视化
- 统计图表展示
- 数据趋势分析
- 关系网络图
- 地图数据展示
支持语言
- HTML
- CSS
- JavaScript
- SVG
- Chart.js
使用优势
便捷性
- 无需环境配置
- 零延迟渲染
- 所见即所得
- 快速迭代调试
安全性
- 沙箱环境执行
- 代码安全检查
- 资源访问限制